Android Integration - Getting started
A full working example app is available on this repository. Run the MapActivity to see Nextome Sdk in action. It also contains a seamless outdoor/indoor map integration using OpenStreetMap for outdoor and Nextome Flutter Map for indoor.
Prerequisites
- Your project has min SDK version >= 24;
- Have working credentials for our artifactory repository;
- Have working credentials for our frontend portal;
Credentials
If you need access to artifactory or web frontend, contact us at info@nextome.com.
Retreive Client and Secret Key
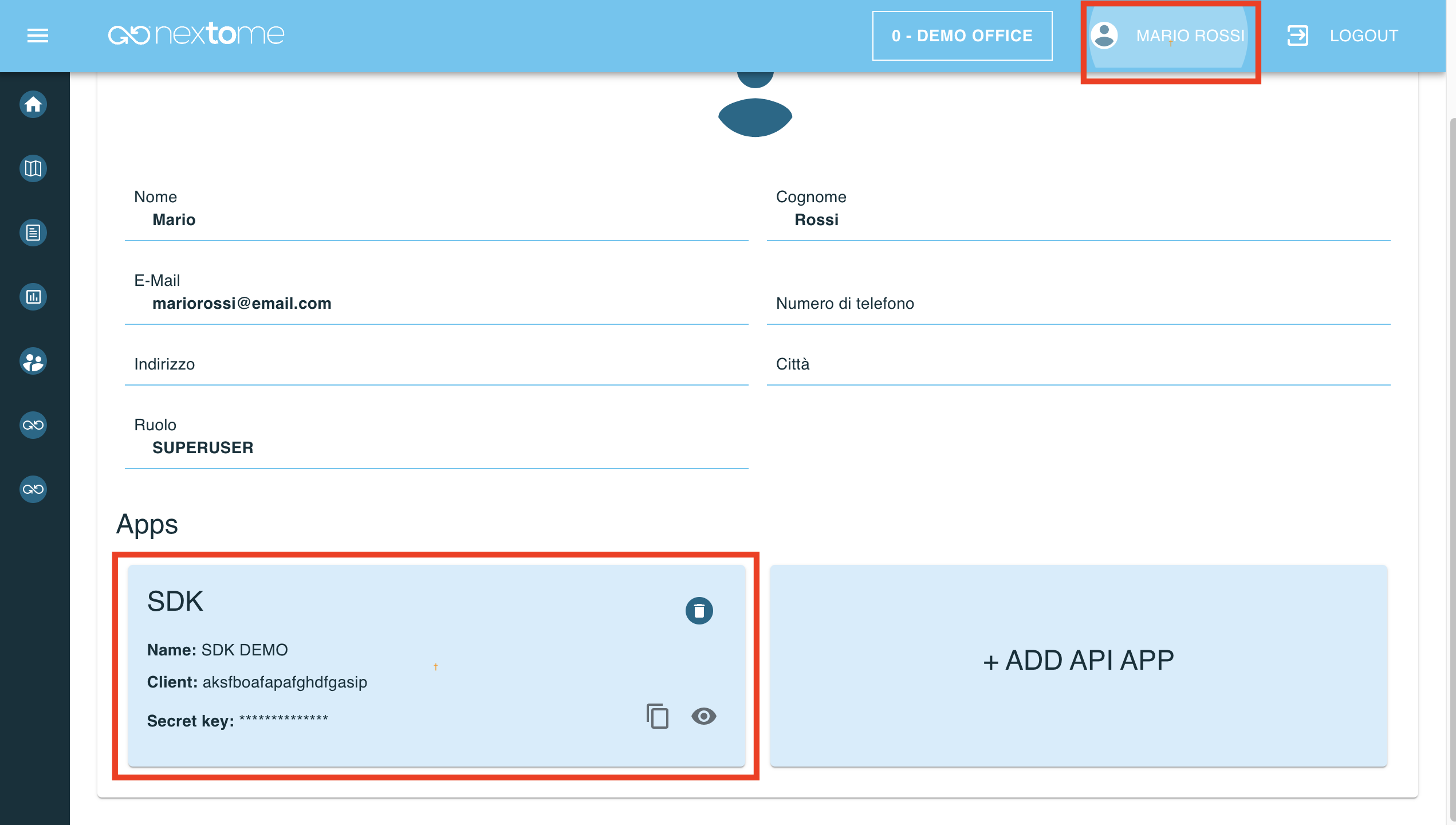
Log-in the web dashboard and retrieve the Client and Secret Key for the SDK.
Those credentials are available from your profile, in the Apps section.

How to include
-
Add our repositories in the Gradle Project Settings
settings.gradle.kts:settings.gradle.ktsdependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { ... google() mavenCentral() maven { url = uri("https://packages.nextome.dev/artifactory/nextome-libs-prod/") credentials { username = "USERNAME" password = "PASSWORD" } } } } -
In your module (app-level) Gradle file, add the dependency for the SDK:
Check latest released version here
Required permissions
To run, Nextome SDK requires the following permissions:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- needed to retrieve GPS position when outdoor -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- needed to scan and connect to beacons -->
<uses-permission android:name="android.permission.BLUETOOTH"
android:maxSdkVersion="30" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"
android:maxSdkVersion="30" />
<uses-permission android:name="android.permission.BLUETOOTH_SCAN" />
<uses-permission android:name="android.permission.BLUETOOTH_CONNECT" />
<uses-permission android:name="android.permission.BLUETOOTH_ADVERTISE" />
<!-- needed for background localization -->
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
Note
The app integrating Nextome needs to ask the appropriate permissions and make sure they are accepted by the user.
SDK Initialization
It is possible to access all the methods of Nextome using the class NextomeLocalizationSdk.
It requires the application context, the given Client and Secret Key.
Note
It is possible to generate or invalidate a given Client and Secret Key using our web frontend.
nextomeSdk = NextomeLocalizationSdk(
clientId = CLIENT_ID,
clientSecret = CLIENT_SECRET,
context = context as ApplicationContext,
)
Warning
By default the SDK works with settings defined on the web frontend.
If you know what you are doing, you can override those settings as described here.
However, we strongly suggest to consult Nextome team before, since they can
degrade sdk performances and cause phone battery drain.
Next steps
- See Start Localization to use Nextome SDK.
Examples
A full working example app is available on this repository.
Run the MapActivity to see Nextome Sdk in action. It also contains a seamless outdoor/indoor map integration using OpenStreetMap for outdoor and Nextome Flutter Map for indoor.
© 2023 Nextome srl | All Rights Reserved.